Google PageSpeed is a measure of site speed, as Google evaluates it for a special algorithm. This show is one of the officials ranking websites in a joke. In 2018, Google replaced the robot with the algorithm, which is why more popular sites asked for swedishness.
Let’s tell you about our evidence of what we have done, to turn our large swedish positions, and how to increase the swedishness of the site.

[Toc]
How to change the PageSpeed site and how the PageSpeed algorithm changed in 2018
PageSpeed site can be used for help Google PageSpeed Insights service. Vіn not only shows the flexibility of the interest of the sides, but it also helps to improve the parameter for additional report recommendations.
Servis narakhovu bal for the security of the site in desktop and mobile versions. The maximum number is 100.
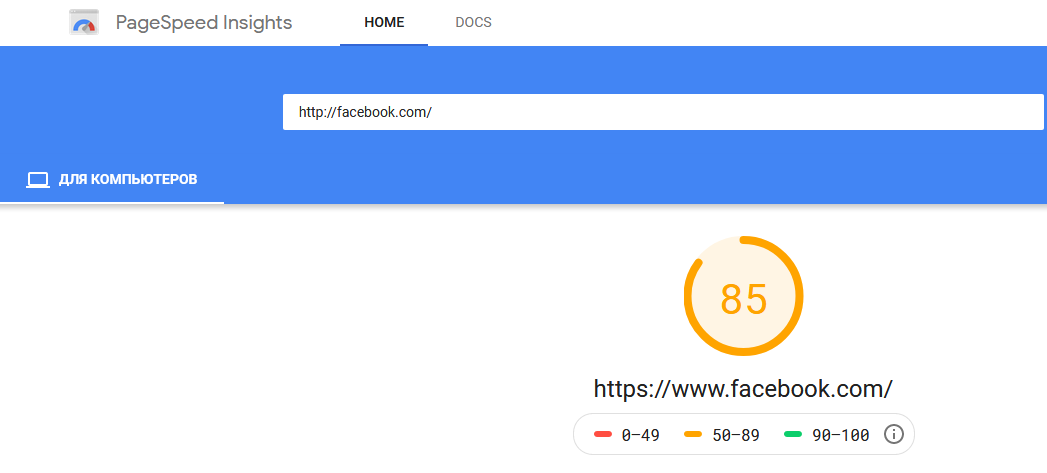
To check the speed, you need to go to the side of the service and enter the name of the site:

Security for the Facebook website in the desktop version
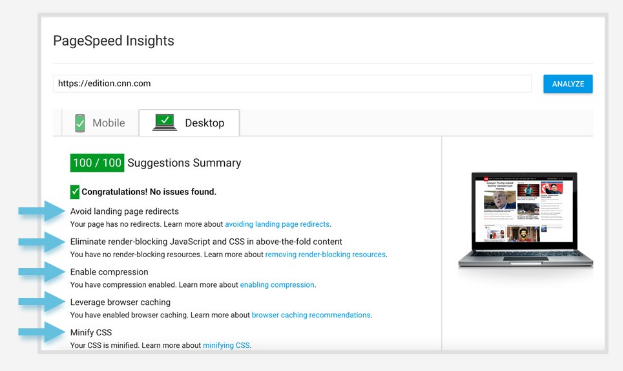
Before the change in the robotic algorithm, the Bali were struggling for the completion of the rules and the completion of the task:

PageSpeed Insights It seems that the site is doing well: no wicked redirects, CSS in the content without scrolling, it follows the rules. Therefore, the site will take 100 points
Since 2018, the PageSpeed algorithm is focused only on the website speed itself – for every hour the first content is posted on the site and even the main part, how many seconds are needed for full interaction with the resource, the most important index of speed and characteristics.
The interest of the side is evaluated by the number of parameters:
- after a few hours after the cob of interest, the first content appears,
- if the koristuvach can click anywhere,
- all the tricks, while the content is zavantazhuetsya,
- if the whole party is taken up as a whole.
Qi characteristics are compared with the indicators of the best sites and are transformed into Bali – no one knows the exact procedure for evaluating.
Until the change in the algorithm, our PageSpeed in the desktop version is about 90 points out of 100 – this is the name of the green zone. After updating the algorithm, we went down to the red zone – they fell from 90 to the unsafe 33 points in the desktop version and from 40 to 23 in the mobile version.
To that, they decided to optimize the terminology of the sides, in order to turn a lot of glory.
What did we do to promote PageSpeed show
We conducted a lot of experiments in order to understand what is influencing swidkity, and how much.
For testing, we took a shard of sides – zokrem, our side of virtual hosting.
We realized that if we were to look at the skin factor in a splash on the speed of the okremo, then it would not be a bad picture. Therefore, the okremy factor, zvichayno, vplivaє on swidkіst, albeit insignificantly, and all the stench in the sum – a whole.
That’s why we created sides, on which they performed different combinations of optimizations. So we could know the most successful option for us.
Why we experimented to speed up the site’s interest:
- the deputy of the meeting’s engagement in the chat was robbed of a 6 second engagement,
- turned on the lazyload parameter, so that the images were not captured immediately,
- included not the main CSS file, but only a few small things for the required side,
- included Google Tag Manager with a bunch of JavaScript.
After a skin experiment, we measured the dryness of the hand and tested new hypotheses again.
As a result, we figured out that we found a combination – turn on the CSS checkbox for the required side, turn on the 6-second chat capture and turn on the Google Tag Manager. Thus, our speed in the desktop version has grown from 33 to 59 points, in the mobile version – from 23 to 38.
After the first successful experiments, we continued experimenting with the code. On all sides of our site, there is a little JavaScript, which is recognized for displaying experimental content for the side. We have worked out a stunt to show the content for experiments not in 4 seconds, but in one.
After changing the hour to one second, the situation improved. Krym tsygo mi flooded the wild JavaScript, which was connected after the capture of the HTML file. As a result of PageSpeed in the desktop version of the virus up to 92 points, and in the mobile version – up to 42:

HOSTiQ website speed after algorithm updates optimization
The work on PageSpeed optimization is now carried out regularly – we marvel at what it adds to the speed of the site’s interest, and we follow the shows.
We also mentioned that PageSpeed balls can sway in the middle of one day. When experimenting with one and the same site with a stretch of 10 credits, the number of balls for swedishness was called – on the back of the service, having seen 34 balls, after 10 credits -43. It is worth depositing a 3G / 4G network, which is sorted out by the Lighthouse analytics company for data, server time and data base for acquiring side resources – icons, images, fonts, CSS.
Please, how to speed up the site’s interest and increase the PageSpeed indicator
- Review different combinations of officials on one side, to understand how best to optimize the site for everything – one factor is unlikely to significantly affect the speed.
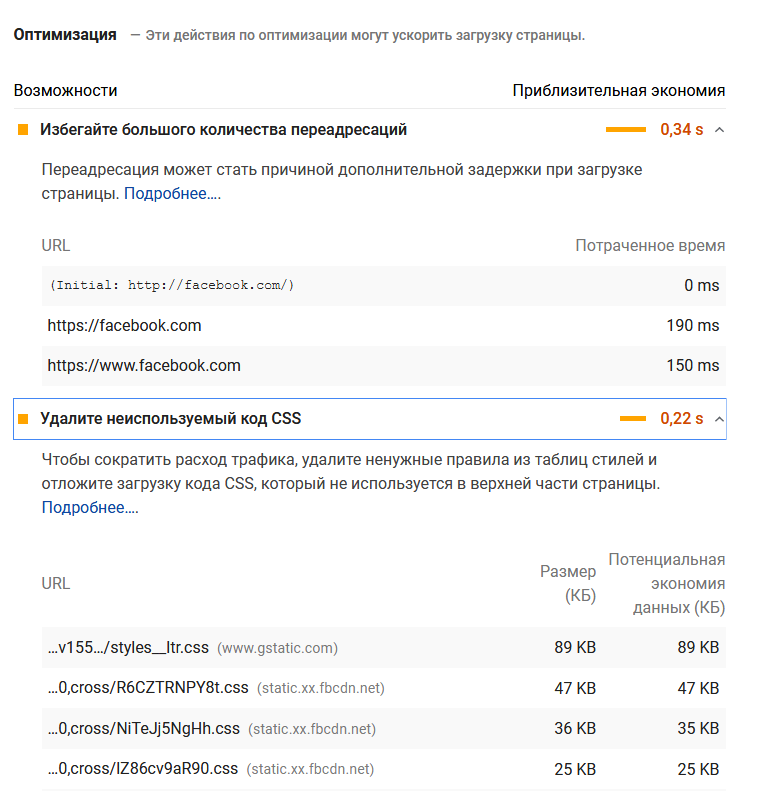
- PageSpeed Insights gives you tips on how to increase the speed of your site. Vіn kazhe, de sho prosіdaє, and sho need to work, to optimize:

The butt is glad to optimize the engagement of the Facebook site
- Give respect to the website speed in the mobile version as well — Google Page Insights gives you an audit for the desktop and mobile versions. Optimization of websites and mobile version are becoming important today for search engine systems.
- Check the images first – often the problem is that the stinks are not optimized. Google’s Top Respect – capture images in new formatsPlease insert the image code correctly. Google has also released an experimental Squoosh add-on to help capture images.
- Change the JPEG format for the image – it squeezes without losing brightness.
- Customize background images with external or third-party CSS.
- Minimize probіli and comment tags — the skin letter or probіl takes up one byte of the HTML code.
- It is critically important to optimize or it can be less twisted Javascript – in Milestone’s experiments, after the removal of internal Javascript from the site, Pagespeed increased from 49 to 87. Also, it is not possible to twist third-party Javascript.
- Remove inappropriate CSS. If you are hacking the WordPress themes and plugins, they should include more code, less is needed. If PageSpeed Insights analyzes the page, click on “Speed HTML” – “Look at the screen” – you can imagine how to speed up the interest of the pages.
- Optimize the data base – the world grows the data base project to grow and work better. That is why it is necessary to regularly avoid spam, inappropriate tables. You can view the data manually through phpMyAdmin in the SQL distribution or with the help of third-party plugins.
- Change the number of redirects and remove the plugins.
- Adjust the cache on the browser side. For this, write the following directives in the .htaccess file: Expires – check for the actuality of the cache: you can insert the term from date to date. Last-Modified and ETag — set a unique id for the skin url in the cache.
- Try vicorist Google tools for optimizing engagement.
- After the improvement, regularly follow the PageSpeed of the site and carry out work on its optimization. And the PageSpeed Insights service will always help you with it – it’s supposed to speed up the work of the site itself.

